Simple Sprite Mask in Godot
By @vysnvnt on 2021 Aug 25 filed in #godot #intermediate
Hi, Welcome to a mini Godot tutorial on sprite masks, Sprite mask is a feature mostly used in game development. In unity, I found there is a separate GameObject named sprite mask so it’s easier to use, but in Godot, I found very few tutorials online, so I decided to write my own tutorial on a simple way of sprite masking.
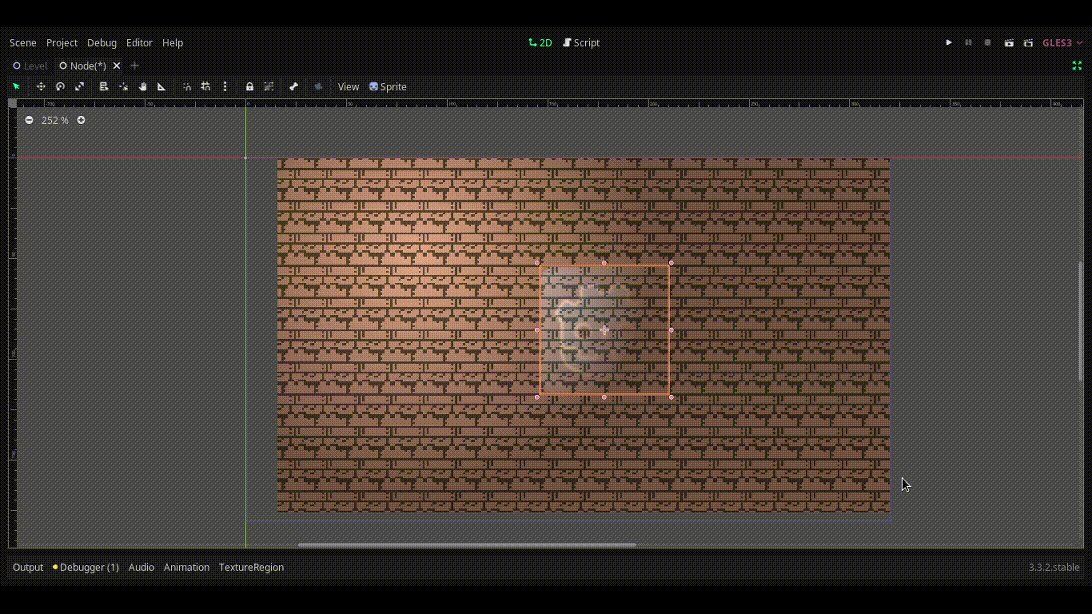
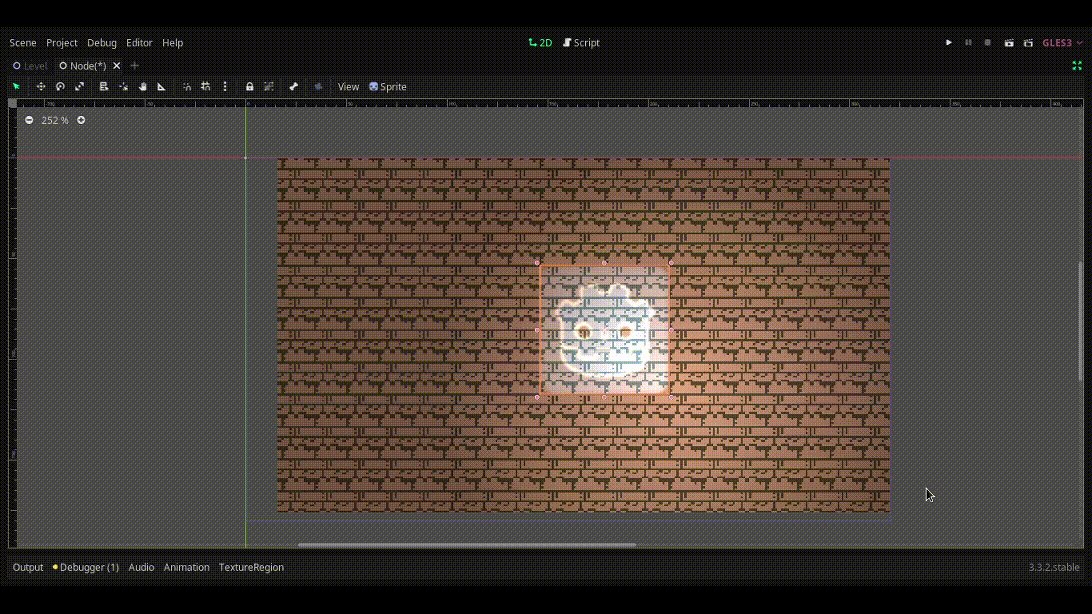
Sprite mask looks like this,

There is a Godot sprite in the center which only shows when light sprite hovers near it.
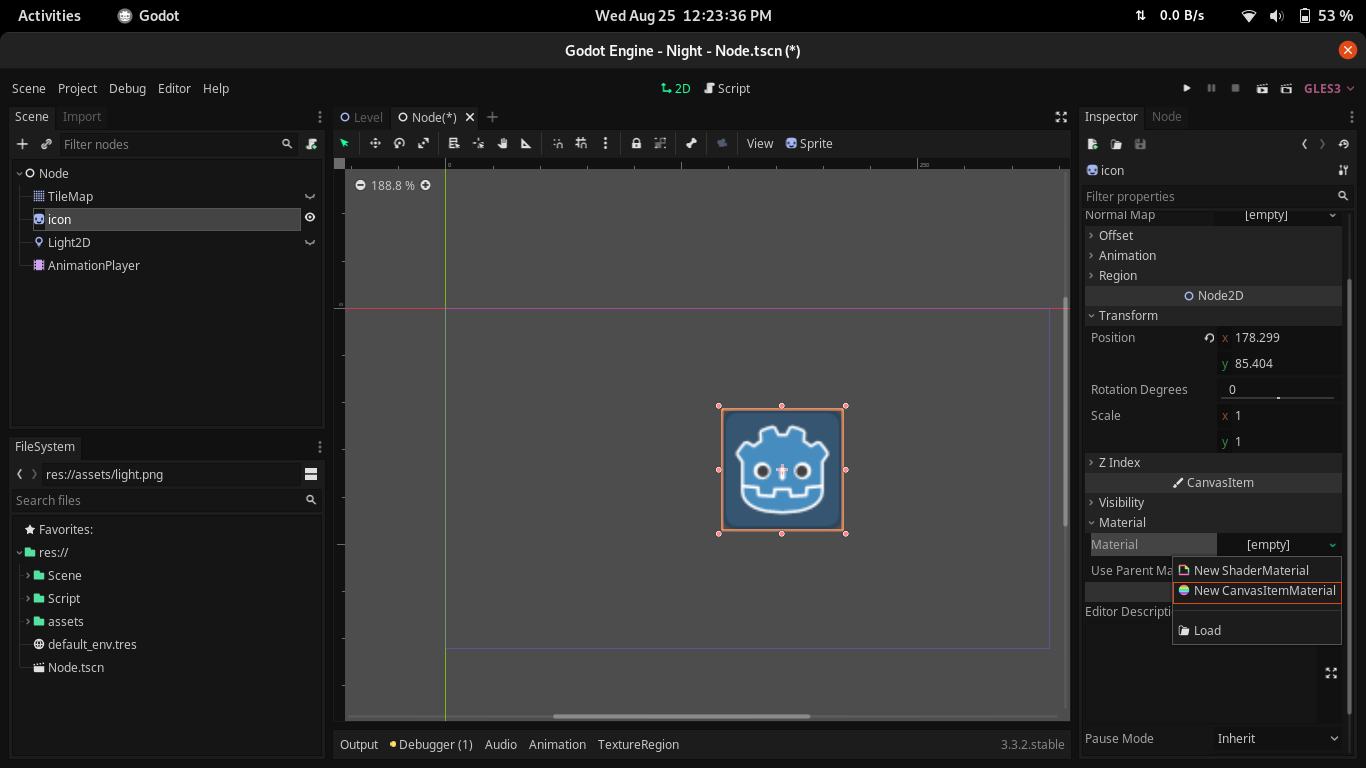
So let’s get started, First, add a sprite node in the Godot scene tree and give it a texture like shown in the below image
![]()
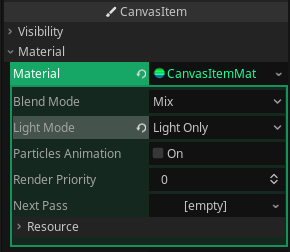
Then simply goes into the CanvasItem section of its property then open materials click on empty and create a new CanvasItemMaterial

Then open it up and set Light Mode to Light Only

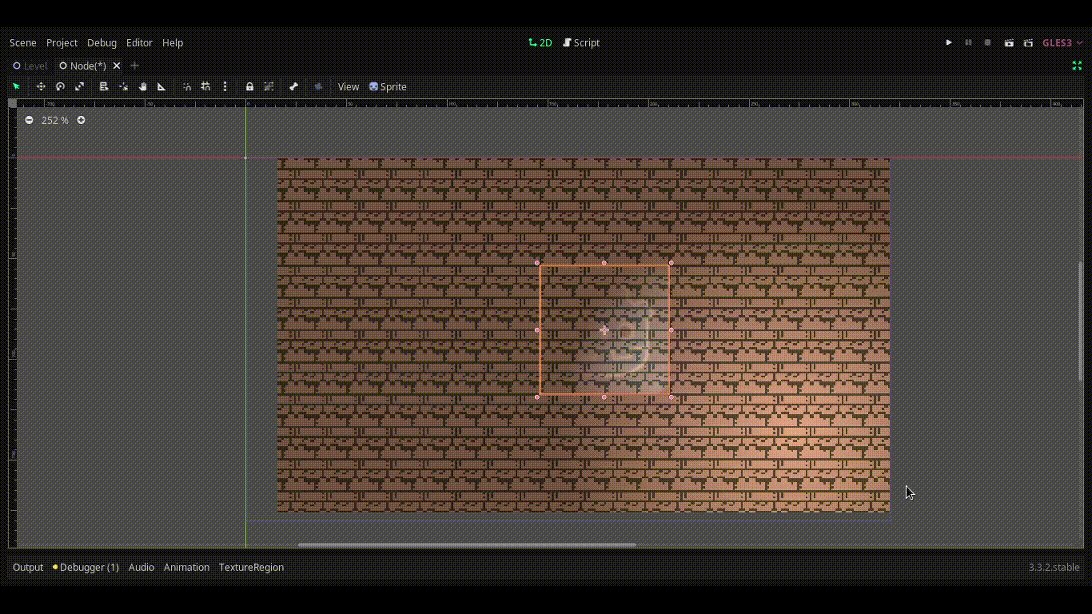
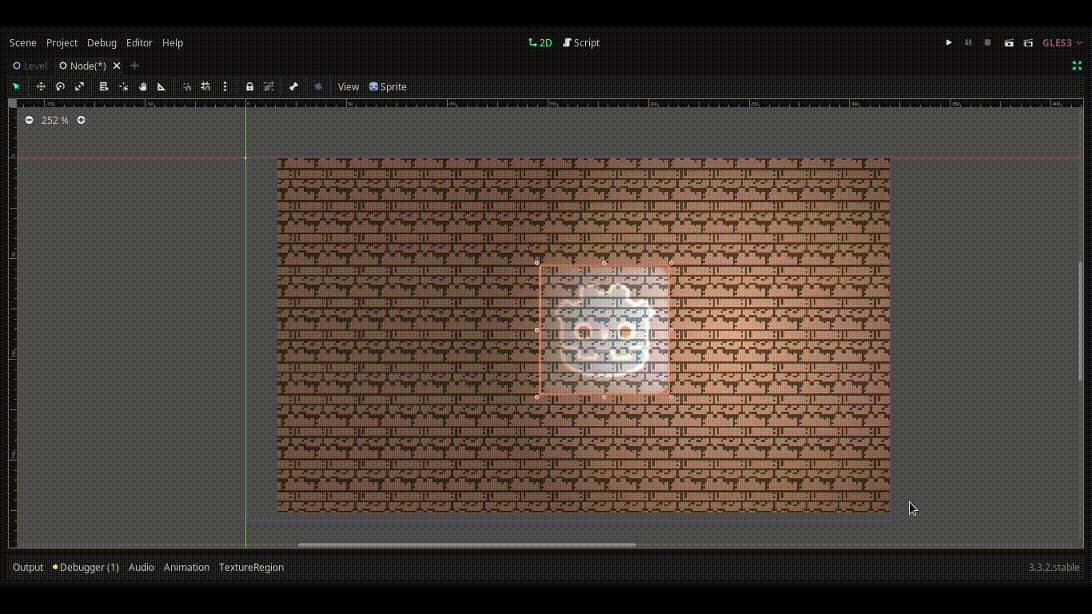
After that, your sprite disappear from the canvas, then create a Light2D node give it a light texture and then move it above the sprite location and you will see the Magic happens Sprite only shows when light gonna hit the sprite and it finally looks like this

Note- I used a simple circular gradient sprite as a light texture you can use any as you want
After that, you can program your light and sprite to work in your desired way or you can have multiple blend options to play with.
So This is the simplest tutorial for sprite masking, there are more techniques to make sprite masking done like you can make a Light2d to mask mode or you use Godot resources that other people make to solve a similar problem or you can even use different shaders to achieve this effect
Thanks for reading let’s meet in my next post stay tuned😊


